Flex 中使用ProgressBar / Using ProgressBar in Flex
Categories: Flex; Tagged with: ActionScript • Flex • Flex 进度条 • ProgressBar; @ August 15th, 2010 22:42在表示进度(如上传/下载)时, 可使用ProgressBar进行直观显示.

具体使用:
1. 创建ProgressBar并设置基本样式:
_progressBar = new ProgressBar(); _progressBar.mode = ProgressBarMode.MANUAL; // 设置Mode为手动, 以手动设置进度 _progressBar.labelPlacement = ProgressBarLabelPlacement.CENTER; // 设置Label位置 addChild(_progressBar);
注意:
设置Mode: 如要手动设置ProgressBar状态, 要设置mode为Manual, 更多Mode参见API.
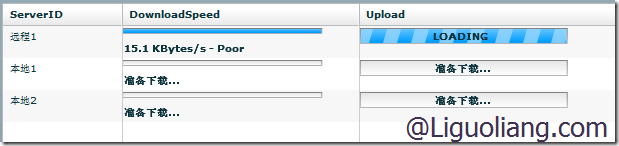
设置Label位置: 默认显示为Bottom, 还有top, left/right/center可设置. 上图左侧为默认的bottom, 右侧为center.
2. 设置ProgressBar进度: 设置ProgressBar的初始状态:
/** 重置Progress, 设置ProgressBar初始状态. */
protected function resetProgressBar():void {
if(_progressBar != null) {
_progressBar.label = "准备操作...";
_progressBar.setProgress(0, 1);
}
}
对于明确进度的事件, 可随着具体事件的进度, 如上传/下载 设置具体进度:
/** 下载过程中响应. */
protected function onDownloadProgress(e:Event):void {
if(_progressBar != null) {
_progressBar.label = numberFormatter.format(_speedTester.currentDownloadPercent) + "%"; // 设置Label显示百
_progressBar.setProgress(_speedTester.currentBytesDownloaded, _speedTester.fileDownloadSize); // 设置进度
}
}
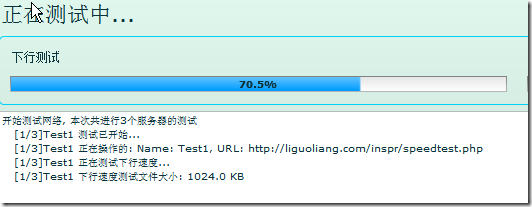
对于未知具体进度的事件, 可设置ProgressBar仅滚动显示, 而不显示具体进度, 如第一张图片右侧内容:
_progressBar.indeterminate = true; // 设置滚动显示, 无具体进度.
API:
Flex 3.0 ENProgressBar Flex 4.0中文ProgressBar
配置mm.cfg以查看Flash Log输出 <->
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects